Discourseのトピック投稿やメッセージでは、HTML書式 、BBCode、 マークダウン書式 を使って文章の整形やハイパーリンク作成等ができます。
投稿作成時のテキストボックス上部に表示されるボタンから、簡単にマークダウンを挿入して書式変更できます。
また、投稿の編集履歴にある「Raw」ボタンから整形前の生テキストを閲覧できるので、参考にしてみてください。
書式設定の例
整形したいテキストをタグで囲みます。
書き方はマークダウン方式、HTML方式など複数通りの方法を使えます。
| - | 見え方 | 書き方1 | 書き方2 |
| 太字 | 太字テキスト | **太字テキスト** |
<b>太字テキスト</b> |
| 斜体 | Italic text | *Italic text* |
<I>Italic text</I> |
| リンク | 表示テキスト | [表示テキスト](http://....) |
|
| 絵文字 | :smile: |
見出しの設定
記事に見出しがあると、見出しへのリンクが自動生成され、目次表示機能を利用可能になります。
目次について
投稿編集画面の ![]() → 目次を有効化 すると、目次用のHTMLタグが挿入されます。
→ 目次を有効化 すると、目次用のHTMLタグが挿入されます。
<div data-theme-toc="true"> </div>
トピックの最初の投稿のみ有効で、返信コメントには利用できません。
箇条書き
- 箇条書き1 (書き方:
* 箇条書き)
- 箇条書き2 (書き方:
+ 箇条書き)
- 番号をつけたり、
- 箇条書きの中で改行することも
できます。
ハイパーリンク
[テキスト](リンクアドレス) でテキストをリンク化できます。
このウェブサイト内にリンクしたいときは、http://tech-share.ims.ac.jp 部分を省略して /categories などの表記でもリンクできます。
Onebox(リンク先のプレビュー)
ハイパーリンク化せず、アドレスをそのまま挿入すると、自動的にリンク先の情報を取得してプレビュー表示になります。
↓ リンクについて、公式の解説ページ
↓ プレビュー対応していないサイトの場合
↓ サイト内の他のトピックページの場合
表示に対応していないサイトなどでスペースを取られて困るときは、リンクの前にスペースを入れるとOnebox化を回避できます。
引用
吹き出しマーク ![]() で返信先の投稿内容全体を引用したり、> で行を始めることで背景色を引用にすることができます。
で返信先の投稿内容全体を引用したり、> で行を始めることで背景色を引用にすることができます。
ブロック引用
コード
プログラムなどはバッククォート(` や ```) で囲むことで、整形前のテキストをそのまま記載できます。
|||||
-|-|-|-|
-|見え方|書き方1|書き方2|
**太字**|**太字テキスト**|`**太字テキスト**`|`<b>太字テキスト</b>`|
**斜体**|*Italic text*|`*Italic text*`|`<I>Italic text</I>`|
**リンク**|[表示テキスト](http://....)|`[表示テキスト](http://....)`||
**絵文字**|:smile:|`:smile:`||
` で囲むと、このような 行内のコード表記ができます。
バッククォート自体を書きたい場合は、\ マークでエスケープします。
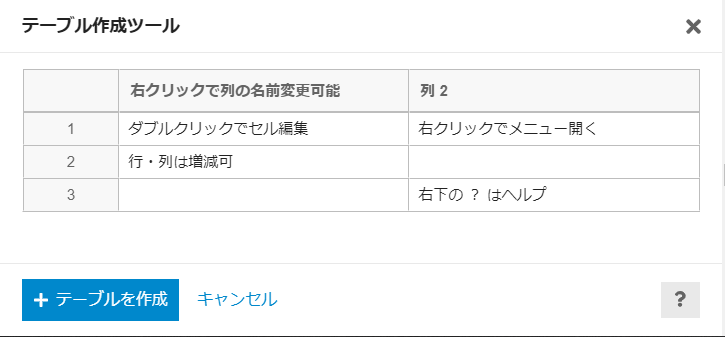
テーブルの編集方法
投稿編集画面の ![]() → テーブルを挿入 を選択すると、テーブル作成ツールを起動します。
→ テーブルを挿入 を選択すると、テーブル作成ツールを起動します。
右クリックで現れるメニューから、行列の増減や名前変更ができます。
テーブル作成後はテキスト内でも(見づらいですが)編集可能です。
脚注
このように脚注 (footnote) を入れることもできます。[1]
テキストを直接入力でもOKです。 [2]
画像やリンクも入力可。[3]
このように脚注 (footnote) を入れることもできます。[^1]
テキストを直接入力でもOKです。 ^[こんな感じ]
画像やリンクも入力可。^[脚注について参考ページhttps://meta.discourse.org/t/discourse-footnote/84533]
番号を振る場合は、下記のように脚注を別途記載する必要があります。
[^1]: テキスト編集画面では下部に表示されますが、トピック作成されたものでは<kbd>...</kbd>内に表示されています。